小站的由来
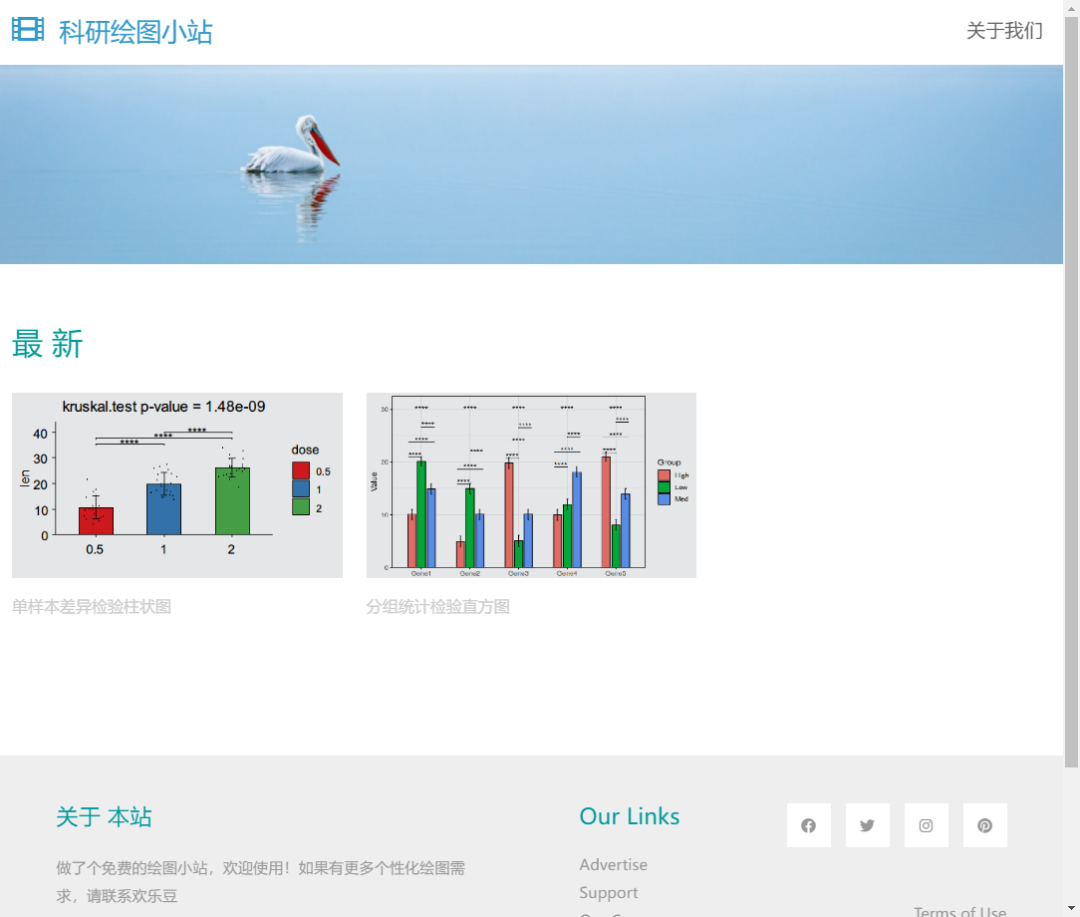
最近,和同事一起做了个绘图小站,刚刚起步,虽然只有两个图的画图功能,可能还存在bug,欢迎试用反馈呀!本着先上线,小步迭代的思想,决定把这个小站公布下,希望能坚持做下去。建站的方法比较简单,之前已经搭建好的lamp,外加上shiny server,使用shiny解决的啦,基于基本没有前端基础,审美也一般情况,于是就采用了一个还算美观的模块,把shiny App嵌入其中实现的,只是为了掩饰App的丑。估计小站没有什么流量,就用了自己搭建博客的小站,性能一般,画图应该几秒可以出来的,不过网页加载有点慢,请轻拍砖。如果有更多个性化绘图需求,请联系我们。
 还提供PDF、PNG、TIFF、SVG等文章发表级(300dpi)图片的下载呢!
还提供PDF、PNG、TIFF、SVG等文章发表级(300dpi)图片的下载呢! 由于没有进行移动端适配,电脑访问更佳,网址放这啦! https://shiny.zd200572.com/plots/
由于没有进行移动端适配,电脑访问更佳,网址放这啦! https://shiny.zd200572.com/plots/
带有显著标记的免费在线科研绘图小站[1]
github加速
最近有同学在后台联系我,一个github文件下载的难题,我觉得应该分享上一两个方法,方法大家下载文件。一般就是使用镜像站啦,这是多数加速插件的原理。本想推荐gitee的,所说已经需要审核了,可能已经不那么好用啦,于是作罢。这里放两个亲测可用的镜像站和一个在用的App吧。
-
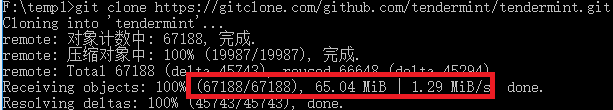
一个是GitClone – GitHub缓存加速网站[2],用起来速度还可以的,有时上M 使用方法: 方法一(替换URL)
git clone https://gitclone.com/github.com/tendermint/tendermint.git
方法二(设置git参数)
git config --global url."https://gitclone.com/".insteadOf https://
git clone https://github.com/tendermint/tendermint.git

-
另一个是GitHub Proxy 代理加速[3]
wget https://ghproxy.com/https://github.com/stilleshan/ServerStatus/archive/master.zipgit clone https://ghproxy.com/https://github.com/stilleshan/ServerStatus参考资料
带有显著标记的免费在线科研绘图小站: https://shiny.zd200572.com/plots/
[2]GitClone – GitHub缓存加速网站: https://gitclone.com/
[3]GitHub Proxy 代理加速: https://ghproxy.com/
本篇文章来源于微信公众号: 微因